
前回のリニューアルから丸2年。主にWebのデザインして食べてるのに、自分のウェブサイトを24ヶ月以上もいじらないなんていけない子ですよね(もっと見て見ぬふりしてるサイトもあるんですが...)。
夏にメインマシンだったiMacが逝ってしまったり、秋には家の引っ越しをしたりで、手を着け始めてからなかなかの時も経ちゃったんですが、ようやくver.4.01の公開となりました。


Design


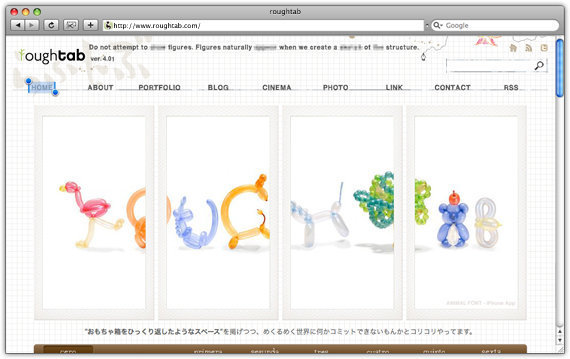
自分でとったノートって自分にしか分からなかったりすることってあると思うんですが、そんな要素もちょこっと意識しながら、デザインとしては“方眼紙のノートに殴り書きしてるイメージ”というコンセプトのもと、白ベースのシンプルでありがちなところに落ち着きました。
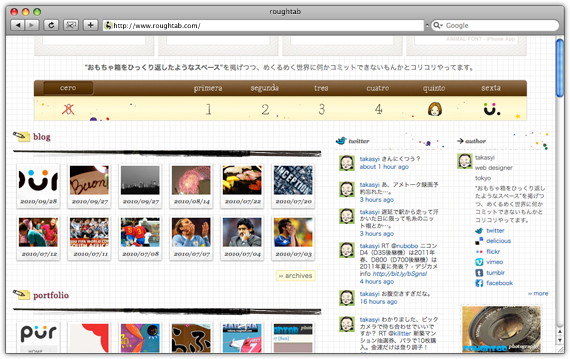
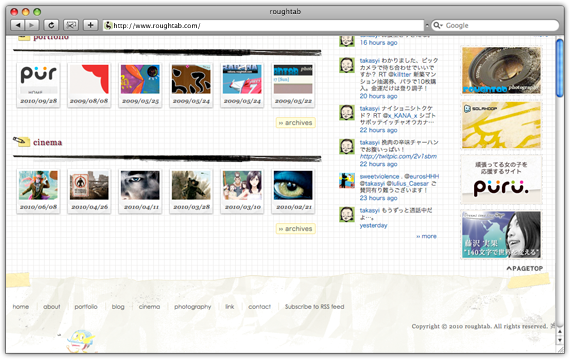
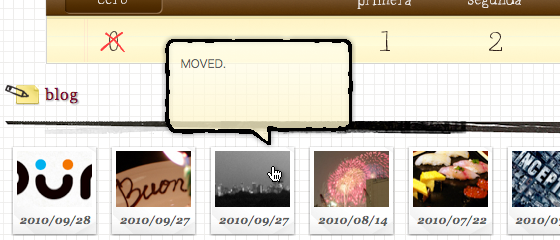
サイトのindexにはプロジェクトや企画・制作物の告知、自己表現などを目的とした大きめのスペースをドカッと設け、各エントリーのサムネイルもポラロイドっぽい感じでいくつか出力するようにしました。
Logo & Avatar

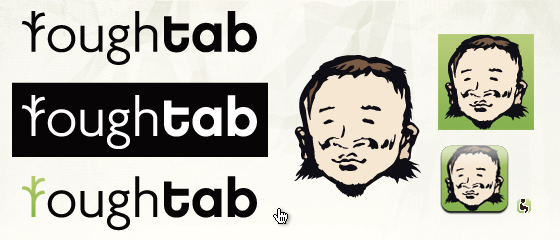
知り合いのイラストレーターに書いてもらった平仮名表記のロゴはあるんですが、このタイミングでアルファベットのロゴを新調。プロフィールアバターは石井克人監督「茶の味」にて、美子が描いているパラパラアニメに出てくるキャラをオマージュして描いてみました。
MovableType5.031

Movable Typeを4.27から5.031へアップグレードしました。これまでDBはSQLiteを使用してましたが、Movable Type5から非サポートとなったためMySQLへ移行。
内容は置いといてサイト全体のエントリー数は1200を超えているので、バックアップファイルから記事をインポートする際にエラーが出ちゃったりで手こずりましたが、なんとか完了。その後のMT5へのアップグレードはすんなり行えました。
DISQUS Comments

Movable Typeのコメント機能だとどうしても再構築の負荷で時間がかかってたので(もともとコメントなんてほとんどないんだけど)、今回のリニューアルを機にメリットの方が多いなと判断したDISQUSのコメントシステムに移行しました。
DISQUSアカウントの他、Facebook、Twitter、Yahoo!、OpenIDのアカウントでログイン可能で、他のDISQUSを導入してるサイトやブログで投稿したコメントも管理できて利便性も高く、ログインしないでコメントする場合は名前とメールアドレスを入力してゲストコメントとして投稿可能です。今まで投稿されたコメントもすべてインポートしました。
CACHE MANIFEST

今回HTML5で構築したんですが、せっかくだからと思いローカル上に指定したリソースをキャッシュし、ブラウジングの高速化を図るキャッシュマニフェストも導入してみました。ブラウザのキャッシュの超強化バージョンって感じでしょうか。
SafariやChromeの場合はそのままリソースのキャッシュが始まりますが、FireFoxの場合は「このサイト(ドメイン)はオフライン作業用データの保存を求めています。」というメッセージが出るかと思います。オフラインに保存したくない場合は拒否ってください。ページ遷移とかで毎回出ちゃいますが。
だいたいそんな感じです。あ、あとTumblrも独自ドメインに切り替えました。よろしくどうぞお願いします。
comments