
バンクーバーのWEB屋さんがシェアしてくれた記事『これはお役立ち!リンク先のfaviconをリンクアイコンとして表示させる方法!』が、導入も楽チンでかなり熱かったので、さっそく自分のサイトにも実装してみました。
リンク先のfaviconを取得して表示できるAPIやWebサービスは、これまでもいくつかあったりするわけですが、精度や動作が不安定だったり、表示まで時間がかかったりするものもありました。
今回は、jQueryありきになりますが、そのコードを加えたのみでマークアップやCSSの編集は行っていません。作業時間は1分に満たなかったです。
参照元となってるCSS-Tricksの記事では、
- The "I Wish" CSS Only Technique
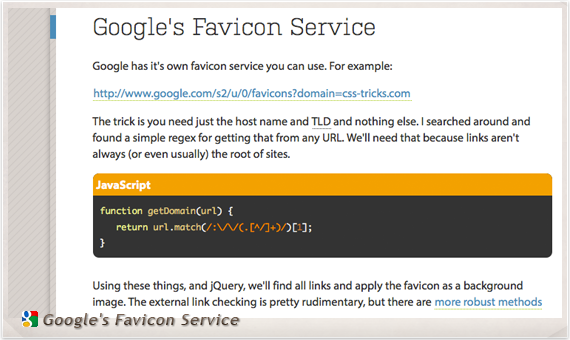
- Google's Favicon Service
- getFavicon Method
の3種類の方法が記載されています。いずれもリンク先のfavicon情報を取得して表示する方法になりますが、レスポンス早そうだし、何があっても(?)計算できそうなGoogleのサービスということで、ここでは2番目のGoogle's Favicon Serviceで実装しました。
Google's Favicon Service
『Google's Favicon Service』の場合は、以下のような格好でfaviconを呼び出してきています。
jQueryのコードは以下です。
$("a[href^='http']").each(function() {
$(this).css({
background: "url(http://www.google.com/s2/u/0/favicons?domain=" + this.hostname +
") left center no-repeat",
"padding-left": "20px"
});
});
任意の範囲に適用させたい場合は、そのidやclassを指定するカスタマイズが必要です。jQueryを読み込んだ状態で上記コードを追加するだけで、↓こんな風に可愛らしくfaviconが表示されます。
- Apple
- Amazon
- flickr
- YouTube
- Vimeo
- Dribbble
- 任天堂ホームページ
- はてな
- TOWER RECORDS ONLINE
- ナタリー
- 横浜F・マリノス 公式サイト
- ロリポップ!
- ガジェット通信
- roughtab
ただGoogle's Favicon Serviceの場合は、サブドメイン形式のサイトのfaviconは取得できませんでした。取得できない場合は地球のアイコンが表示されます。このポイントがデメリットでしょうか。
とはいえ導入も楽チンで、表示のストレスもほぼありません。
comments