
大山卓也氏のNatashaが運営する、音楽・お笑い・コミックをはじめとした日本のポップカルチャーの最新情報を配信するニュースサイト『ナタリー』(旧ミュージックマシーン)。2007年のオープン以降、コンテンツの追加等で何度かリニューアルもしてると思いますが、この手のポータルサイトとしては特に丁寧にうまくデザインしてるなぁと、居心地の良さを感じる好感触なサイトのひとつということで、現行のデザインをいろいろ観察してみました。キャプチャ画像多めで重いかもわかりませんが...。
Page
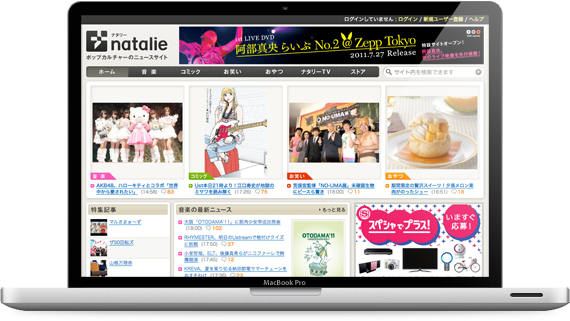
ホーム

横幅950pxの3カラム。サイト全体的に目に優しい配色で構成されています。その分、広告バナーが目立ちますが、数は多くないので記事が読みづらかったりすることもないです。縦幅は約2900px。
音楽 TOPページ

ナタリーのメインコンテンツともなる音楽情報のTOPページ。
メインカラムにはピックアップした特集及びニュースが1件、アクセスランキング、人気の画像と配置。その下には最新ニュースのリストも30件ほど表示されていて、デイリーで平均30〜40件を配信する情報を余すことなく露出。そして右カラムには各特集記事へ飛ばすクオリティの高いバナー(290*65)が30個前後ずらーっと並んでいるのに目が行き、その情報量に圧倒される。縦幅は約5400px。
ニュース 記事詳細ページ

縦幅は約4400px。
Power Push

ナタリーが力を入れてると思われる特集(Power Push)ページ。音楽、コミック、お笑いの各特集ページは950*370のヘッダー画像をはじめ、どれも丁寧にデザインされているので読むのがより楽しくなります。縦幅は約2200px。
お笑いナタリー Power Push

縦幅は約3100px。
ナタリーストア TOPページ

縦幅は約2400px。
Header
ホーム

音楽

コミック

お笑い

おやつ

ストア

ナビゲーションバー

ホームとナタリーTV以外のメインナビゲーション下部には、各ジャンルごとに色分けされたサブナビゲーションが設置。そのカラーリングはFaviconやTwitterのアイコンや背景とも同期がとれている。こんな風にブラウジングしてる人も多いかもしれません。
Footer

シンプルながらどこにでもアクセスしやすいフッター。
ちなみにサイトに登場するこのキャラクターは、漫画家の東村アキコさんが手がけた。
Twitter @natalie_mu

ナタリーのTwitterアカウント:@natalie_mu。本サイト同様にシンプルにカスタマイズ。
comments